The content editor
The content editor is the main tool used for editing documents. It's where you'll be writing your content, adding links, images, etc…
Writing content
You can write content in the editor as if you would on any other text editor. The editor supports some markdown syntax, for example, typing ## when starting a new line will transform it into an H2 heading.
 Any text you write inside the content editor can be modified and stylised using the editor menus.
Any text you write inside the content editor can be modified and stylised using the editor menus.
Menus
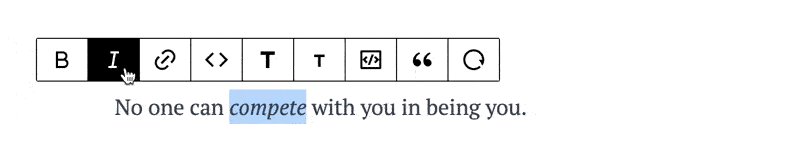
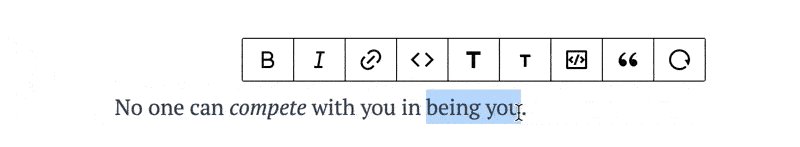
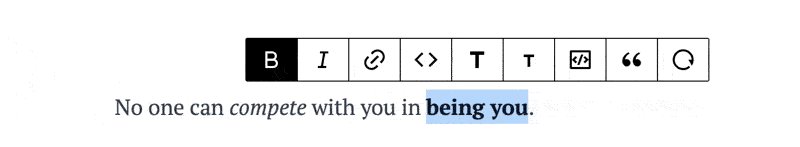
There are two main menus used while editing content. The selection menu and the floating menu.
The selection menu appears whenever you select content within the editor. It helps you turn the current selected word or node into other elements. You can easily add bold, italics, links, etc…

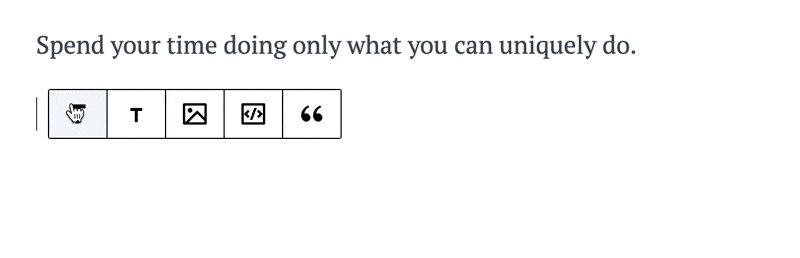
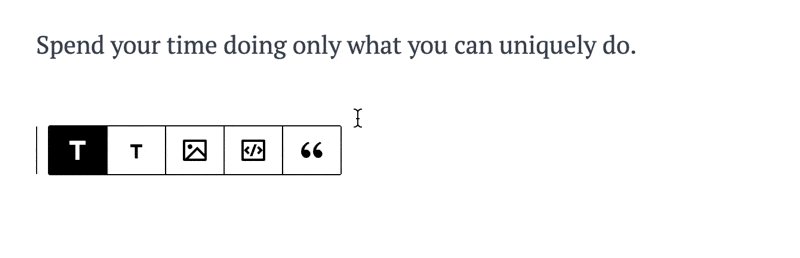
The floating menu appears on every new line. It allows you to create headings, add images, code blocks and quotes.

Uploading images
You can add images to your documents by clicking the image button on the menu.

Images are uploaded to your /public/images folder. Outstatic fetches the images directly from GitHub so they can be visualised instantly on the editor, even if your website hasn't finished deploying.